Interactive Documents: User Guide
1. Introduction
This user guide explains how to perform basic Interactive Documents template editing tasks using the Web Designer application. It is assumes the user knows how to create basic PDF web designer templates. If not, make sure to read the "Web Designer: User guide" first.
| The Interactive Documents functionality is a Web Designer extension. Please contact our servicedesk for more information. |
1.1. What is Interactive Documents?
Interactive Documents is a feature extension of the Web Designer that allows a user to manually adapt specific paragraphs of the actual communication before generating the final output. The Web Designer template remains the same, with the exception of the following:
-
Text objects have a new property named "Content editable". This allows the content of the text object to be edited within the Interactive Document Editor.
-
Objects in general have a new property named "Optional". This allows for an object to be shown or hidden within the Interactive Document Editor.
-
The Dynamic Content Block Object. Define one or multiple Content Blocks that can be added in the Interactive Document Editor.
-
Property Content Blocks: The default selected Content Block(s) to be shown in the output
-
Property Multiple Content Blocks: Defines if multiple Content Blocks are allowed within the Dynamic Content Blocks Object
-
Property Allowed Content Blocks: Defines which Content Blocks are allowed within the Dynamic Content Blocks Object
-
The Web Designer is a web application. In computing, a web application or web app is a client–server application in which the client (or user interface) runs in a web browser.
1.2. Concepts
Interactive Documents is an extension of the Web Designer functionality. In the underlying list we’ll repeat some concepts that are also present in the standard user guide.
1.2.1. Templates
Templates are combined with a data model to generate output such as web pages, emails and/or PDF files.
A template can contain both static elements such as the logo of your company and data fields for dynamic elements such as the name and address of the addressee.
After associating a data model with the template, the template’s data fields are replaced with actual data such as customer names and addresses to generate communications that are to be sent to the addressees.
1.2.2. Content Block
A fragment of a template that the Template designer can re-use within one or more Templates. The focus of this object is to avoid having to repeat the same content in multiple Templates. An example would be a standardized footer or contact information that you want to display in multiple Templates.
A Content Block is an "insert via reference". This means that once the content of the Content Block changes, all related Templates will reflect those changes in their output. It makes maintaining Templates a lot lighter and prevents forgetting to make your changes to certain Templates.
1.2.3. Tags
Apart from properties of a resource (template | content block), the Design Studio also supports adding extra information to a resource in the form of tags which could contain additional meta information, for example, department (marketing, finance,..), a short description of the resource, or just a keyword to help template designers categorise and quickly find the resources of interest. The Design Studio supports:
-
Defining tags label and tag value list through the WebDesigner Application Settings (refer to section 12.2).
-
Selecting/ Adding tag value while creating or editing a resource.
-
Restore tag labels & values when uploading a resource that contains tags to a working project.
1.2.4. Document Instance Editor
The Document Instance Editor is a frontend UI that allows you to adapt an Instance.

At the left you can see the Outline. The Outline contains all Objects that can be manipulated via Interactive Documents. Clicking on one of those elements will highlight the Object within the HTML preview pane. If it’s a Text Object and it’s editable you can directly edit the text.
1.2.5. Document
Interactive Documents has a system that will cache Templates, Content Blocks, Themes and Pluggable Objects into a “Document”. Each Document serves as a snapshot in time that can be referenced when creating an Instance.
Documents are only created when a "Re-index" is triggered via the API. Even then a new Document is only created if the Template, Content Blocks, Theme or Pluggable Objects related to the Template or Content Block have changed.
E.g. A template named "kodu-letter-simple" has a Theme named "paged-base-kodu" and a Theme called "paged-base-luxo-domo". When triggering a Re-index two Documents are created for "kodu-letter-simple". One with the "paged-base-kodu" Theme and one with the "paged-base-luxo-domo" theme. These two documents get the current timestamp attached to it including a Document ID.
If the "paged-base-kodu" theme changes, that means one of the two Documents will get a newer version once a Re-index gets triggered. This provides the possibility to use older versions of a Document to create an instance instead of always using the latest version.
1.2.6. Instance
An Instance is a combination between the Document and a datasource. Once a Session related to the Instance has been made and opened you can view the Instance within the Document Instance Editor. Each and every change you make within the Document Instance Editor get’s stored within the Instance and can be retrieved to generate output.
This gives the user the option to start editing an Instance, close down the browser for whatever reason and come back later to finish their changes.
1.2.7. Session
A Session enables editing an Instance. In general the idea is to create a Session and link it to a certain Instance. When you open the Session a user can access the Document Instance Editor and make changes to the Instance.
Once all changes have been made to an Instance (and your Calling Application has sent out the output) it’s possible to close down the Session, prohibiting the user to make new changes to the Instance. A closed down Session can be reopened via API if needed.
2. Interactive Instance Editor
As previously mentioned, the Document Instance Editor is a Frontend UI that allows a user to edit an Instance. This Instance represents the Document that you want to generate.
The following functionalities are available within the Interactive Instance Editor:
2.1. Outline
The outline provides an overview of all interactive enabled objects within the template. Selecting one of the objects in the outline will highlight the corresponding interactive object.

2.2. Editable Text
Editable Text can only be activated on a Text Object. It will allow the user to directly change the content of a Text object within the preview. You can identify these Interactive objects by the pencil icon in the outline.
2.3. Optional
Making an object Optional means that a user can decide if the object is necessary in the output or not. Mostly this will be used to add or hide a static paragraph without giving the user the opportunity to adapt the content of the Text object. Optional can be used on any object. You can identify these Interactive objects by the toggle button in the outline.
2.4. Select which Content Blocks to show
At a predefined location the user can decide which Content Block is shown.
-
Multiple Content Blocks disabled: A single dropdown is available to choose out of a list of predefined Content Blocks. Only one Content Block can be shown at the same time.
-
Multiple Content Blocks enabled: A list of default Content Blocks are shown by default. A user can decide to add extra blocks from a predefined list of Content Blocks.
You can identify these Interactive objects by the pencil dropdown or the "Add blocks" button in the outline.
3. Interactive Document properties in objects
As mentioned in our User Guide a template can contain different types of objects. For Interactive Documents we’ll only zoom in into a couple of these.
-
Text objects: the content of a text object can be static, dynamic (i.e. data fields) or a combination of both.
-
Dynamic Content Block objects: a "container" object that expects the location of one or more Content Blocks to insert in the template. The location can be static or dynamicly filled in via data fields.
Web Designer allows you to view and change the properties of the objects included in your template. Changing the object properties allow you to influence the behavior of the objects used in the template. The properties can be managed via the Properties panel in the righthand area of the design page.
| Each element has a certain property that can be used within Interactive Documents. Before continuing to the Text and Dynamic Content Block objects, we’ll discuss this property first. |
3.1. General objects
3.1.1. Interactive Document properties
Optional
If you need to manually choose if an object is shown or not, you can enable the "Optional" property. This property is available on all objects.

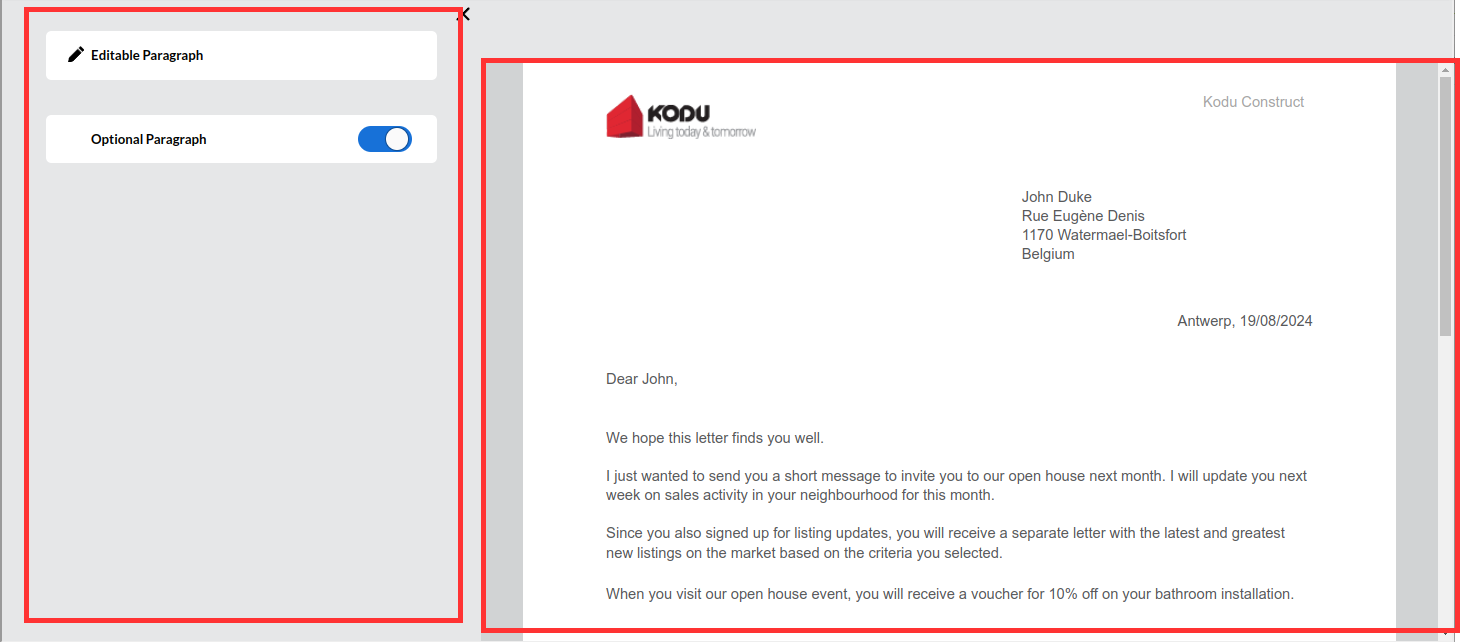
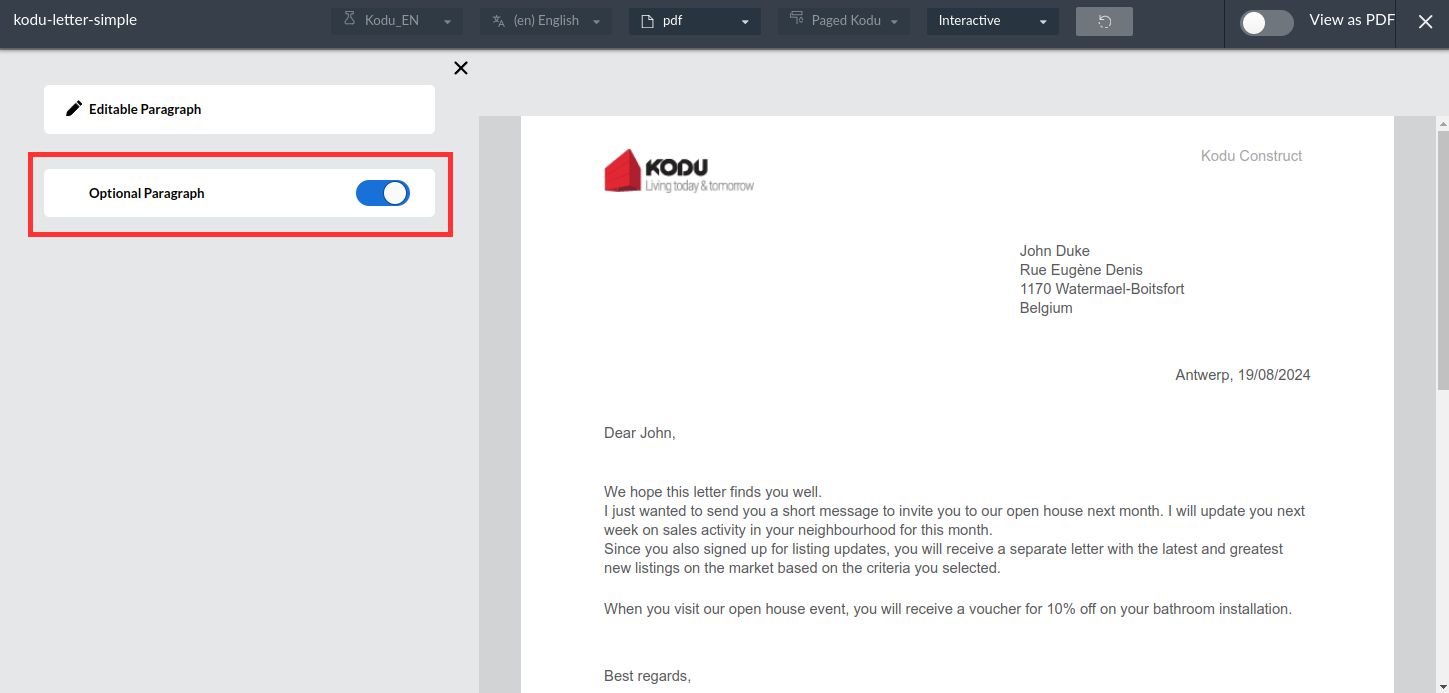
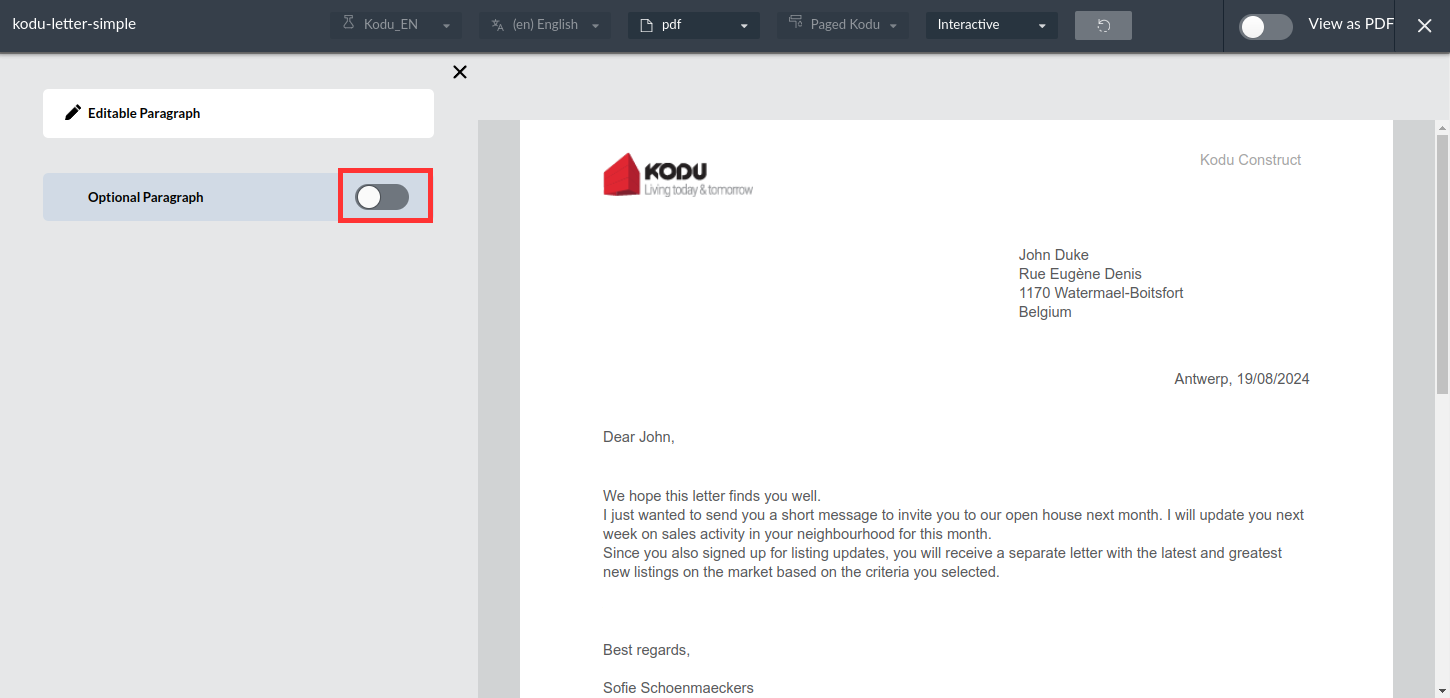
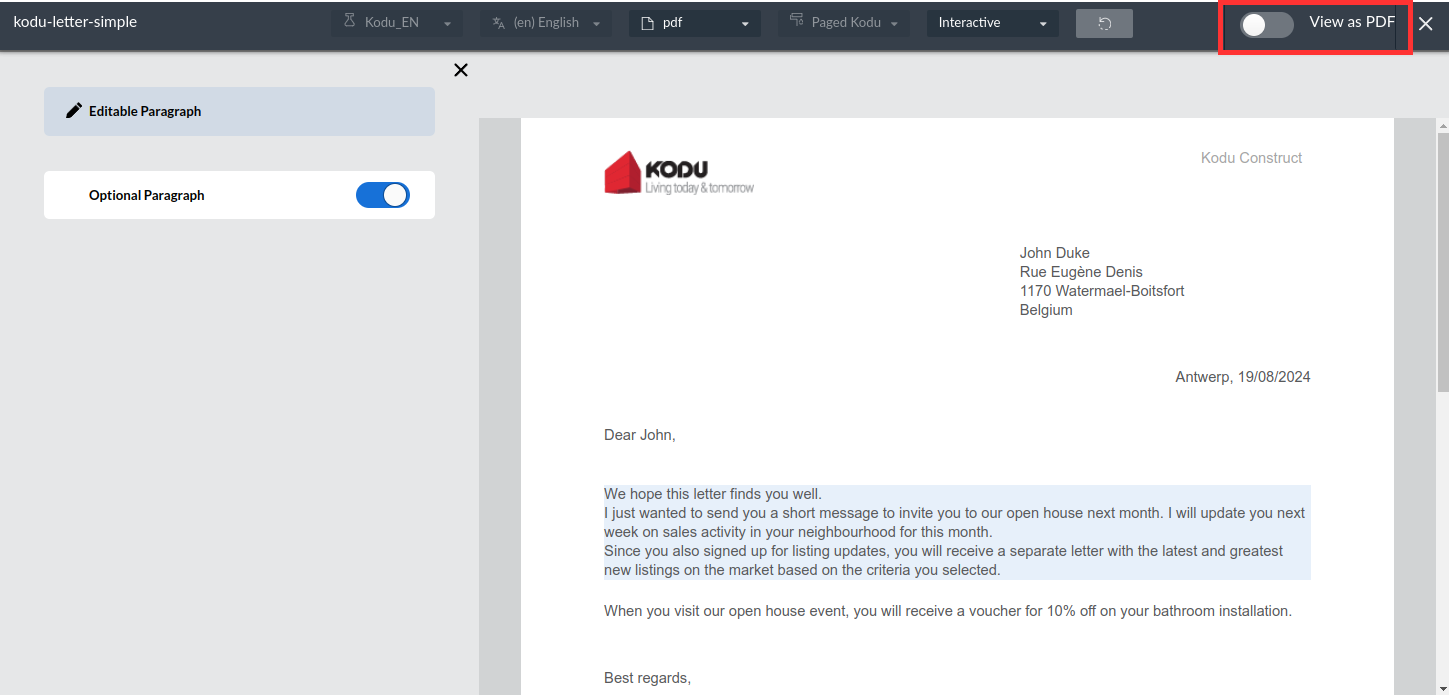
Within the Interactive Document Instance Editor you will notice the Text Object name (e.g. "Optional Paragraph") exists in the left outline with an on/off slider. This means that the Text Object is optional.

Clicking this outline element will select the object within the output preview

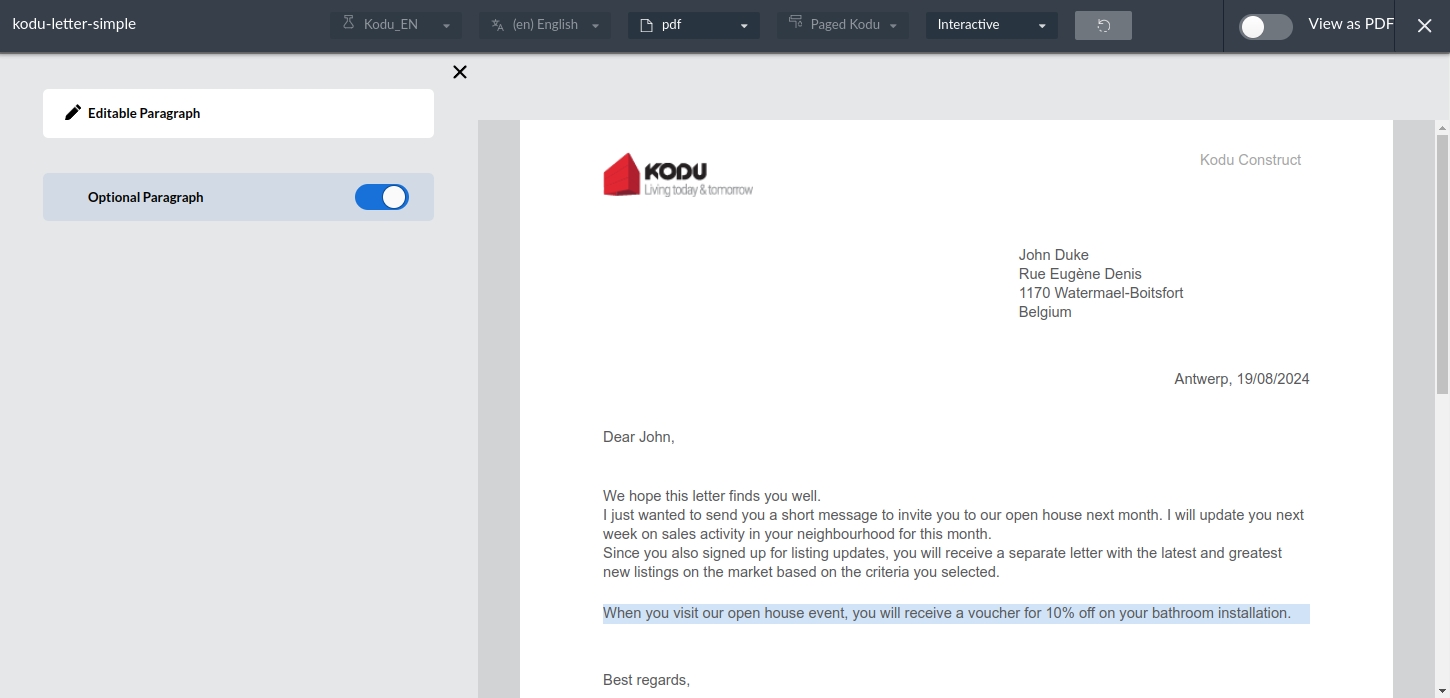
If you click the slider of the optional object you will notice it appears or disappears depending on the position of the slider.

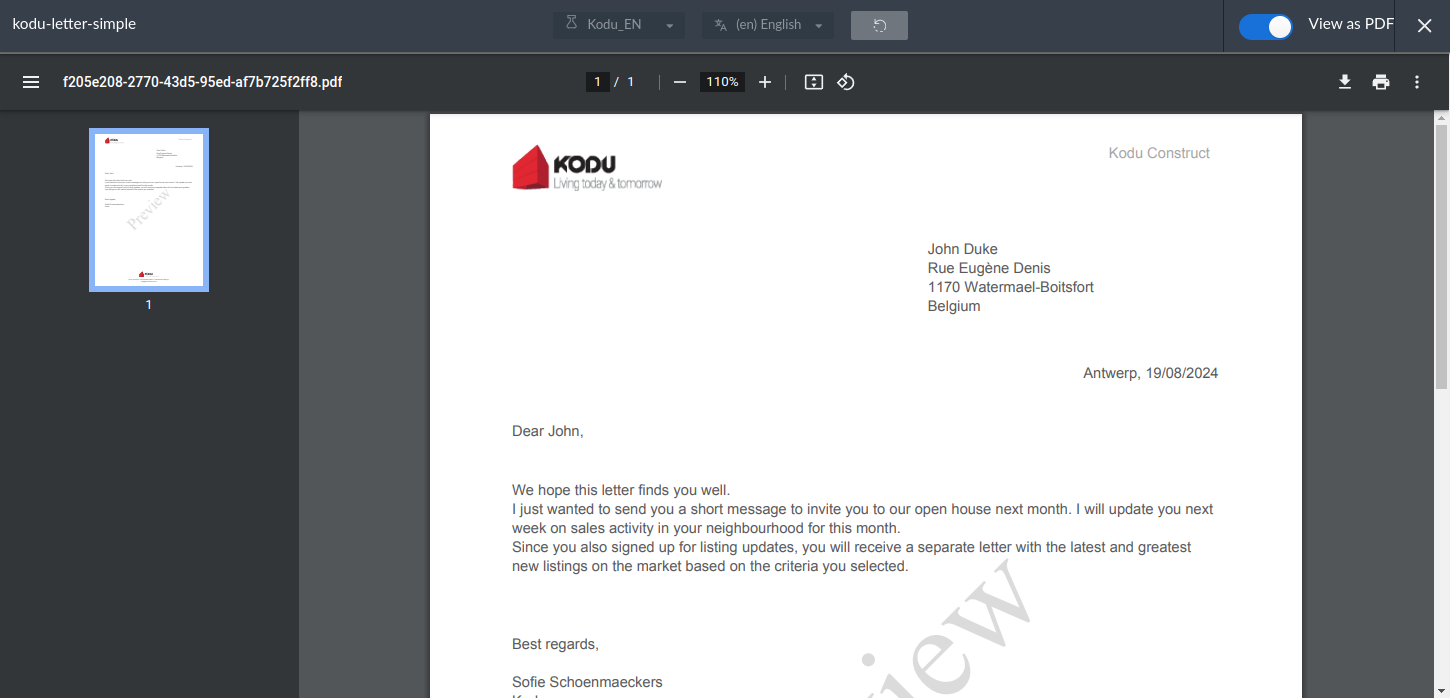
After our changes it’s possible to request a preview of your PDF that will be generated using this Document Instance. During the design phase of your template you can use the built in "View as PDF" button. The result:

3.2. Text object
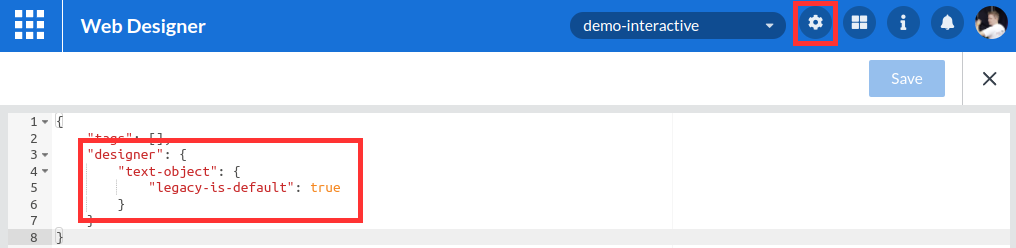
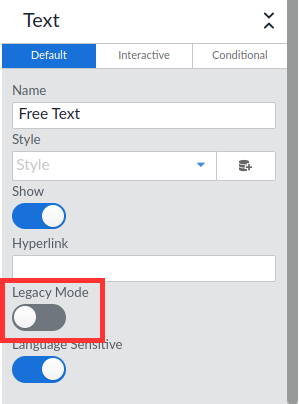
There are 2 types of text object: Legacy and Non-legacy. By default the Web Designer will add Legacy text objects. However, in the case of Interactive Documents Non-legacy text objects are required. You can adapt the default in the Application Settings or manually disable the Legacy Property in the Web Designer.


A text object can contain both static and dynamic text.
Static text is text that you enter when editing the template and that will come out without automatic modification on the resulting communication.
Dynamic text works differently. While designing the template you can insert data fields in a text object. Data fields are easily recognized by looking for data field names enclosed in { and } characters such as {customerName}. The data fields will be replaced when the template is merged with actual data from the data model. To facilitate template design, Web Designer supports the use of sample data sets. This allows you to substitute the data fields with sample data simulating the data field substitution that will take place during actual merging of the template and the data.
3.2.1. Interactive Document properties
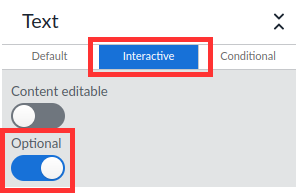
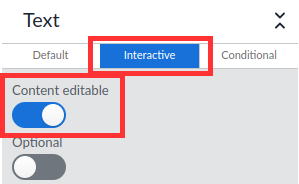
In order to set Interactive Document properties you can select the text object you wish to adapt and select the "Interactive" tab.
|
Please do note you will need the Interactive Documents feature flag enabled to see this tab. Contact servicedesk for more information. |
In this tab you will find the following:
Content editable Within Interactive Documents it’s possible to edit both static and dynamic text using the "Content editable" property. All dynamic text will be resolved to show the actual text beforehand. Keep in mind that all the following images will be of the "Preview" functionality. This is exclusively used for testing at design time. The Document Instance Editor will look completely the same, with the exception of the black Web Designer Toolbar at the top.

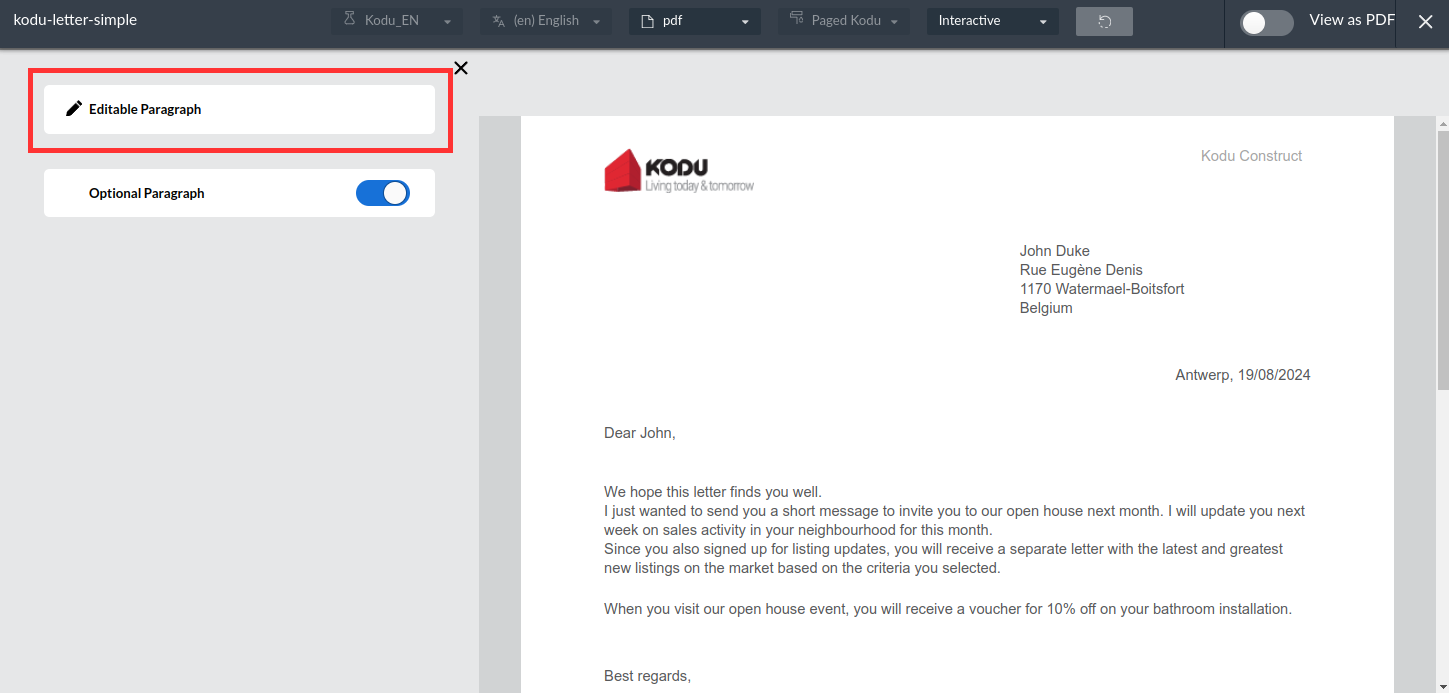
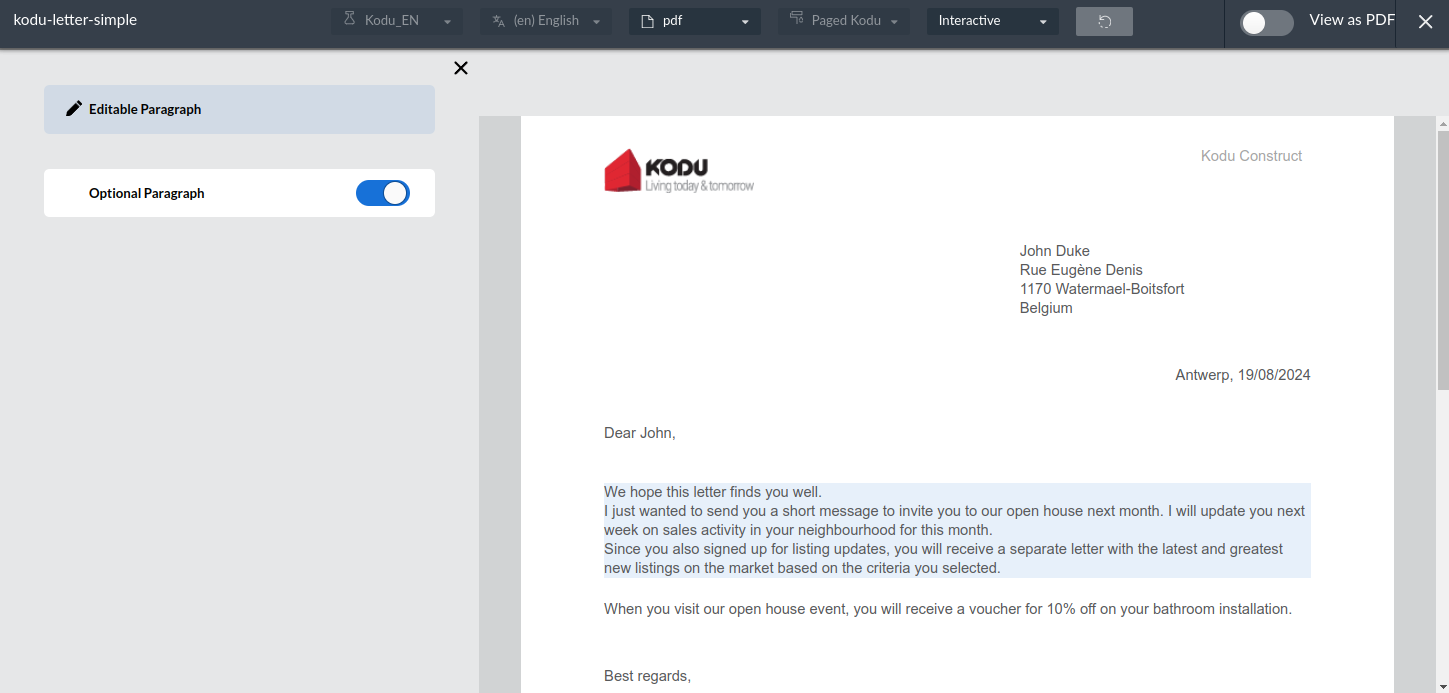
Within the Interactive Document Instance Editor you will notice the Text Object name (e.g. "Editable Paragraph") in the left outline contains a pencil icon. This means that the Text Object content is editable.

Clicking this outline element will select the object within the output preview

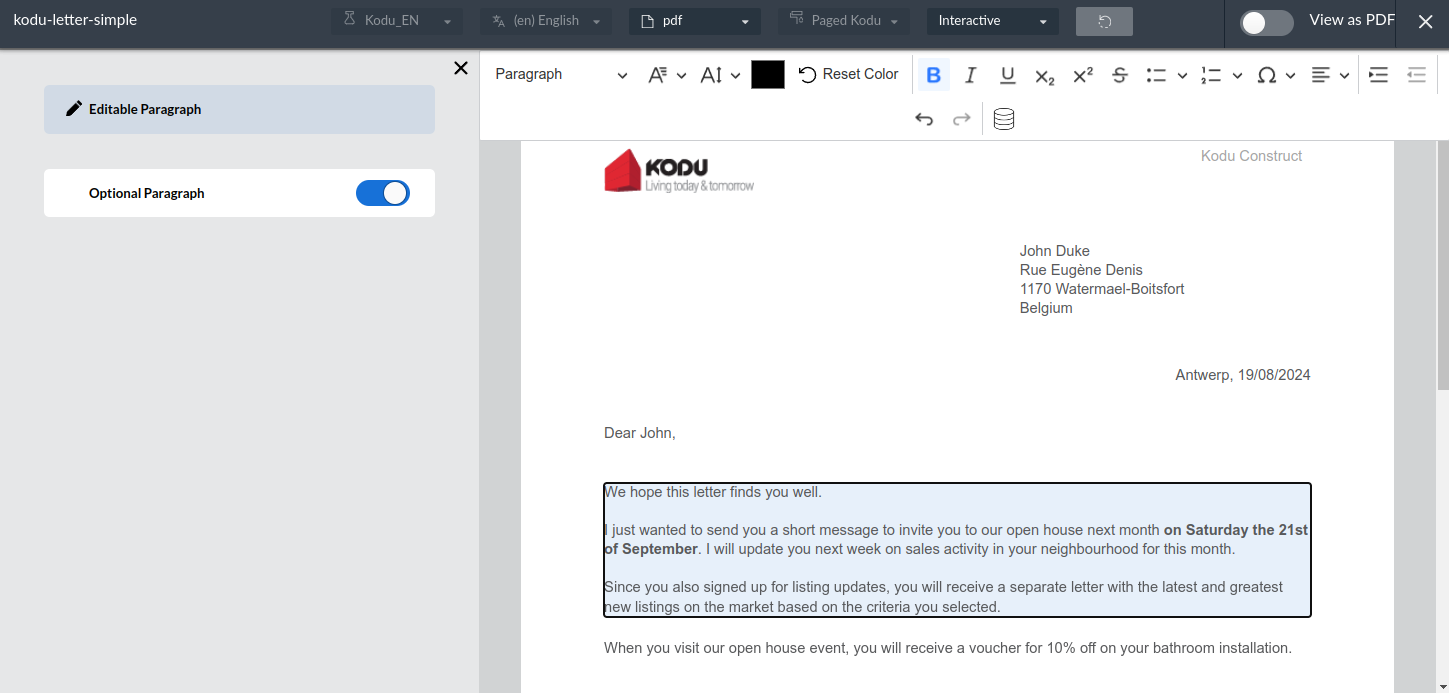
If you click in the highlighted Text Object you will notice the WYSIWYG editor toolbar to appear and a text cursor to start blinking. You can now fill in whatever information needs to be set within the text object.

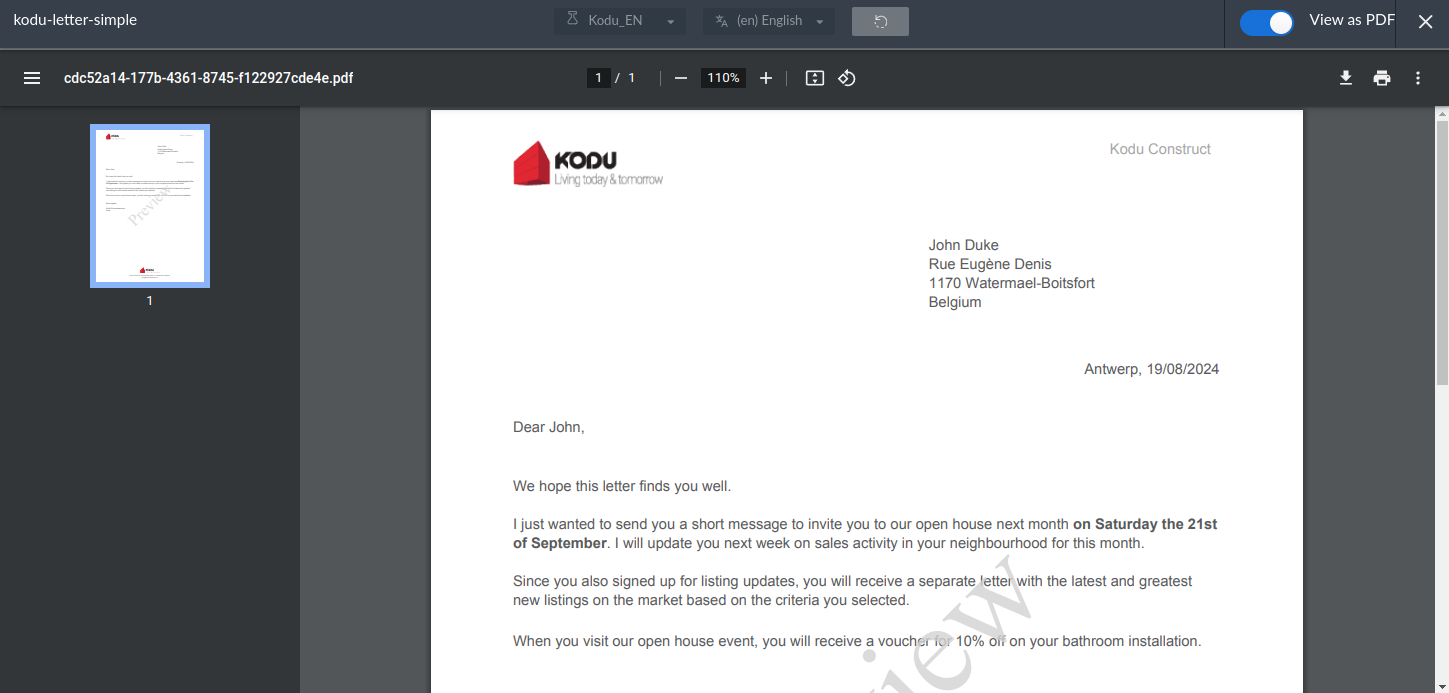
After our changes it’s possible to request a preview of your PDF that will be generated using this Document Instance. During the design phase of your template you can use the built in "View as PDF" button.

The result:

By enabling the Content Editable property we have managed to alter our original communication towards the customer. It’s best to add crucial elements such as the date of your open house directly into the text object from the start (e.g. by using data fields), but it shows that you could add that information as a business user afterwards.
3.3. Dynamic Content Block object
The Dynamic Content Block object allows for a user to:
-
Predefine one or more Content Blocks that will be available to you within the Interactive Document Instance Editor when creating your Document Instance
-
Choose if only one Content Block can be selected from a dropdown or if all selected Content Blocks can be added to the Document Instance
-
Predefine Allowed Content Blocks in order to limit the selectable options within the Document Instance
The Dynamic Content Block object is only visible if you have the Interactive Documents feature activated.
3.3.1. Default Properties
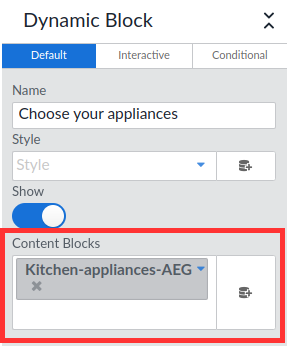
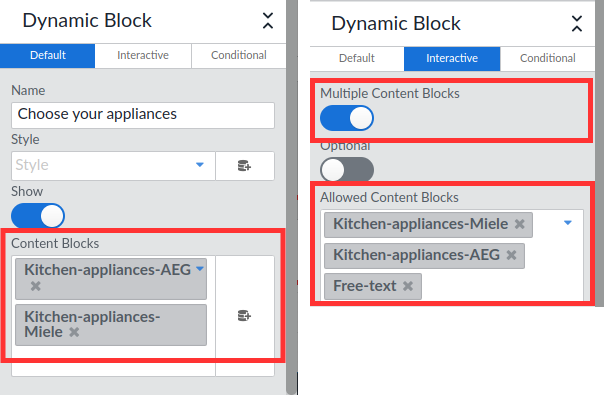
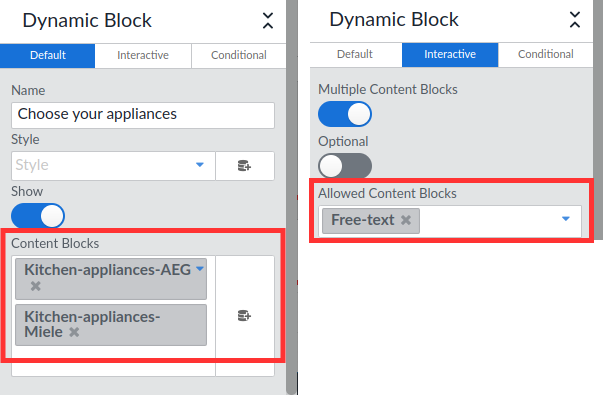
Content Blocks
The Content Blocks property allows you to select Content Blocks you want to show in your output / Document Instance Editor.

You can add Content Blocks via the dropdown or dynamicly fill it in via a datafield. If you use a datafield make sure the datafield resolves into a relative path to the Content Block you want to add in the output.
E.g. You have the following project folder structure
* blocks ** kitchen-appliances-AEG.cbt * construction-proposal.sdt
The relative path starting from the folder where your template is (in this case the root folder of your project "/") would be "blocks/kitchen-appliances-AEG.cbt".
Depending on the "Multiple Content Blocks" property you can show one or more Content Blocks using this property in the actual output / the Document Instance Editor.

3.3.2. Interactive Document properties
Allowed Content Blocks
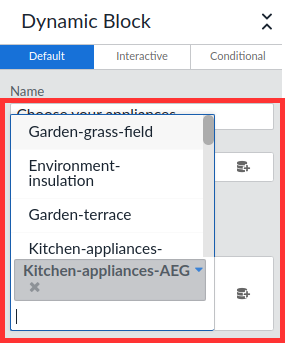
The Allowed Content Blocks property defines what Content Blocks can be selected in the Document Instance Editor. You won’t be able to select or add any other Content Block aside from the Allowed Content Blocks list.

Multiple Content Blocks
The Multiple Content Blocks property defines the look and feel of your choices within the Document Instance Editor and if all or one of the default Content Blocks are shown in the output or not.
3.3.3. Examples
In order to explain this as detailed as possible we’ll define multiple examples:
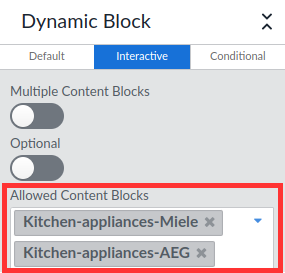
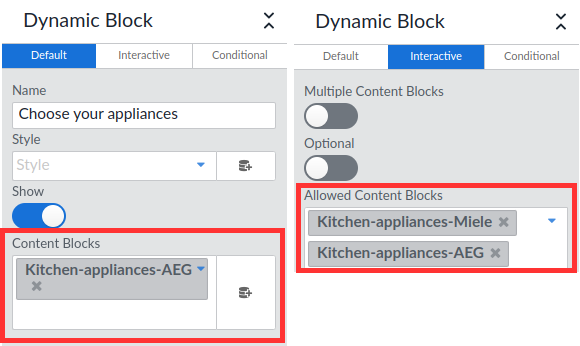
One Content Block set as default, Multiple Content Blocks is disabled and two Content Blocks are set as Allowed Content Blocks.

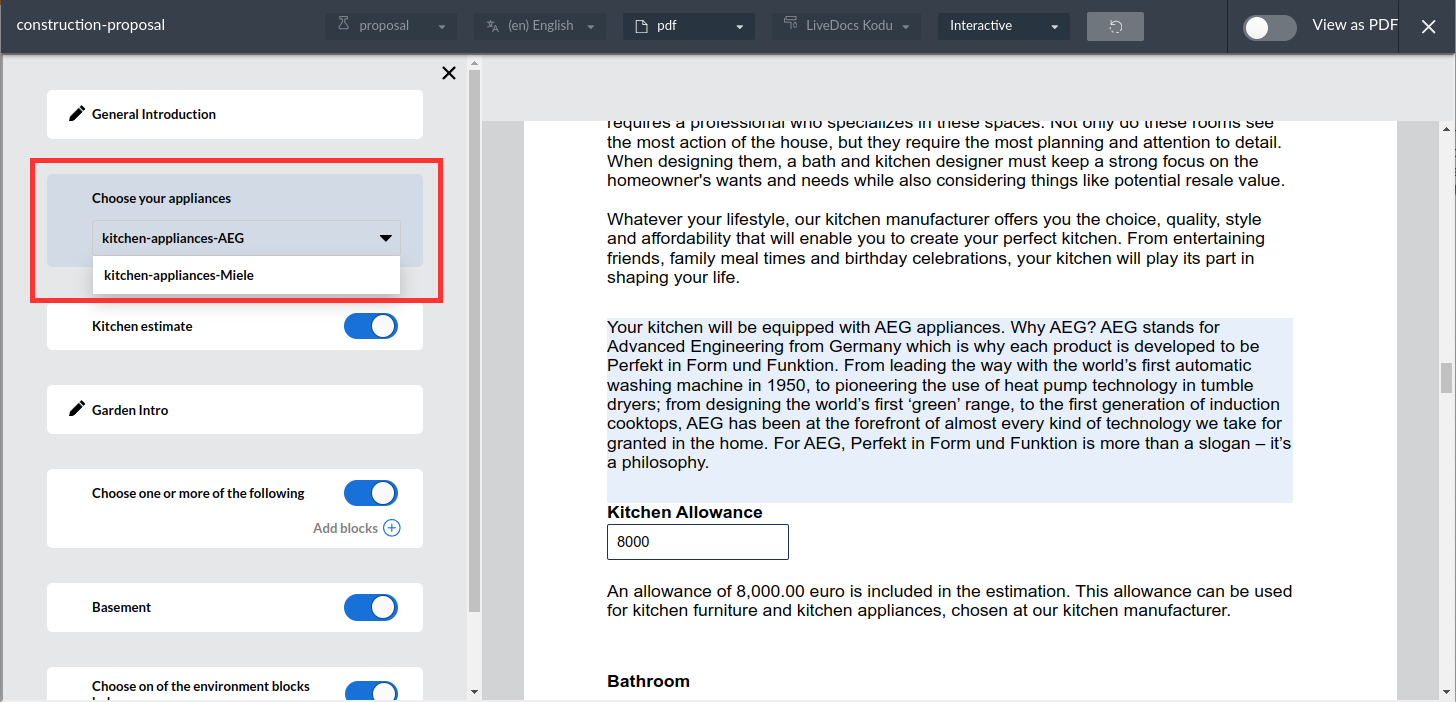
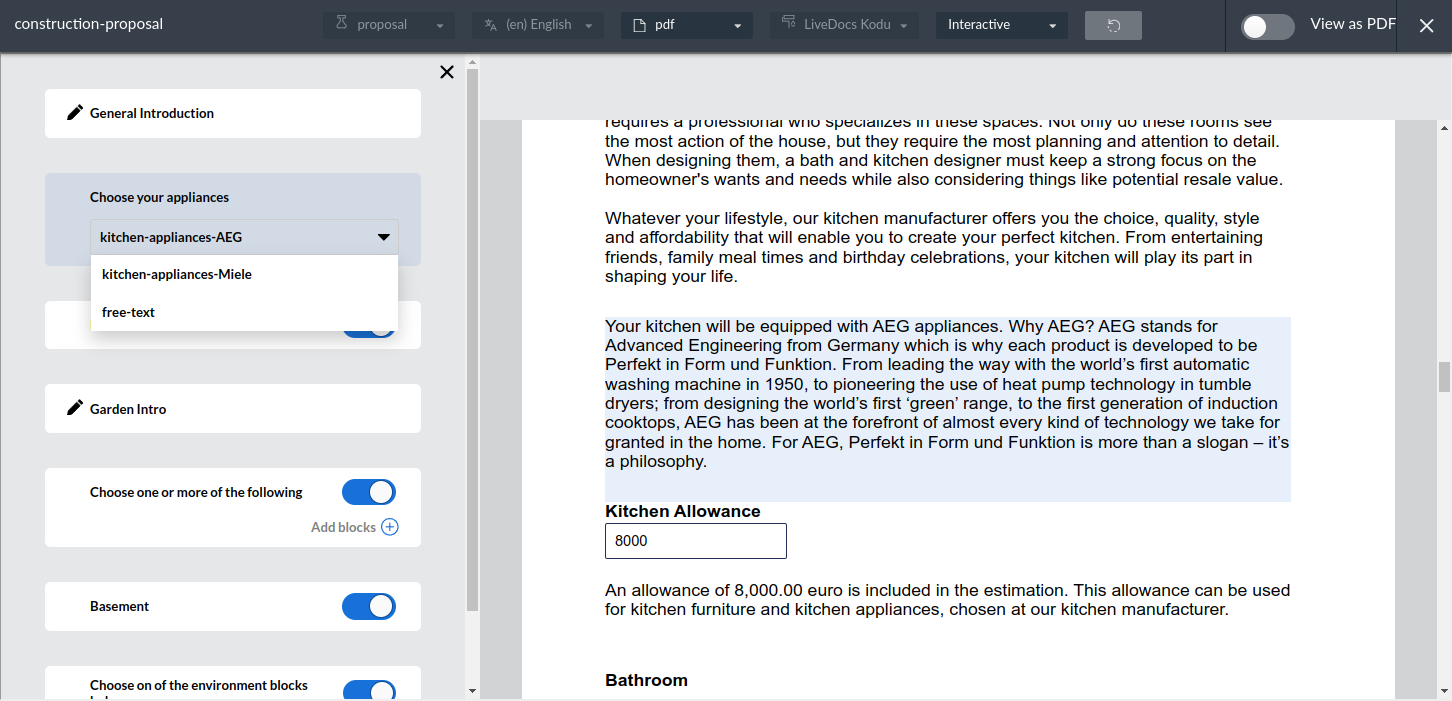
Within the Document Instance Editor you’ll notice you can choose your appliance via the dropdown. By default the "kitchen-appliances-AEG" Content Block is selected. By selecting the "kitchen-appliances-Miele" Content Block you will notice your selected Content Block in the output.

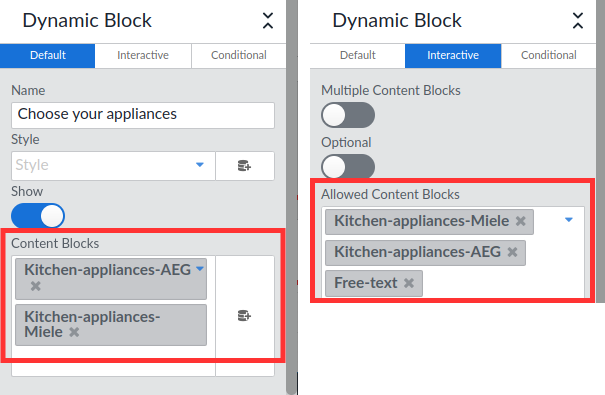
Two Content Blocks set as default, Multiple Content Blocks is disabled and three Content Blocks are set as Allowed Content Blocks.

Because we did not enable Multiple Content Blocks approximately the same functionality as before appears. The "kitchen-appliances-AEG" Content Block is selected by default, "kitchen-appliances-Miele" and "free-text" are selectable.

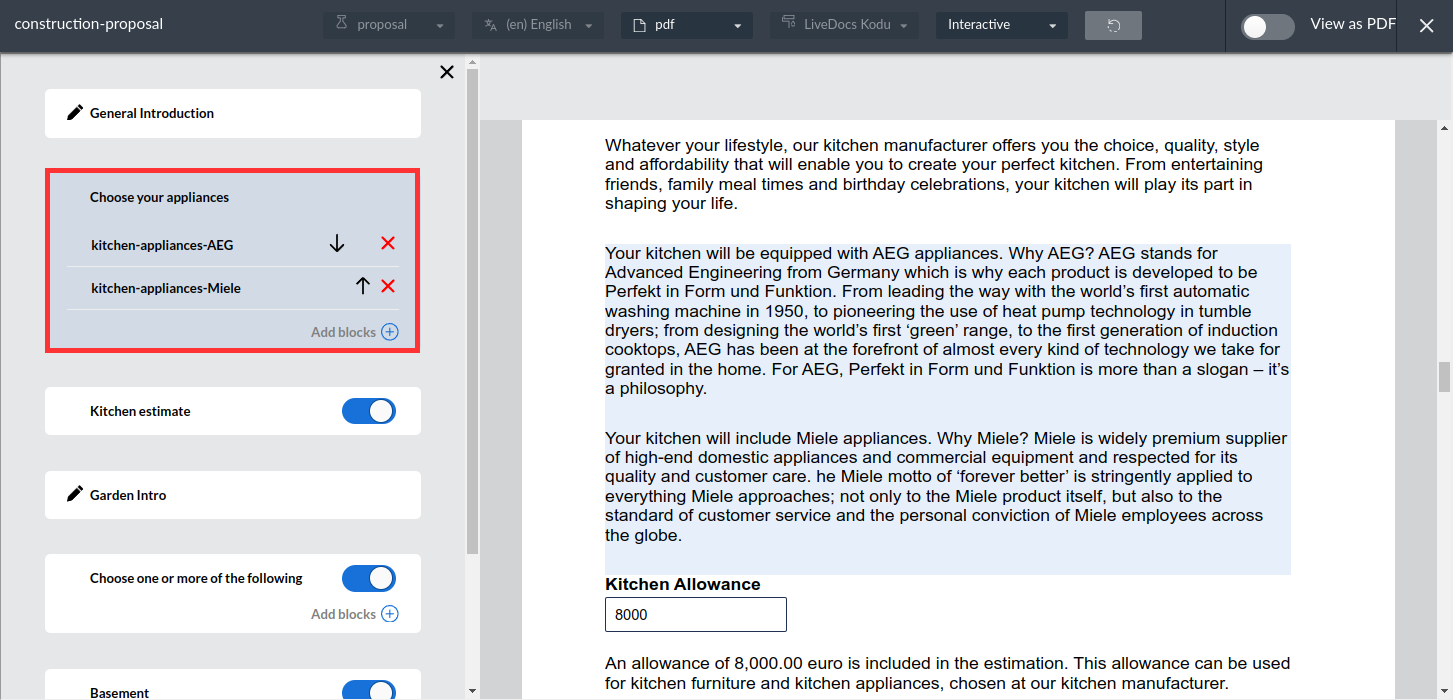
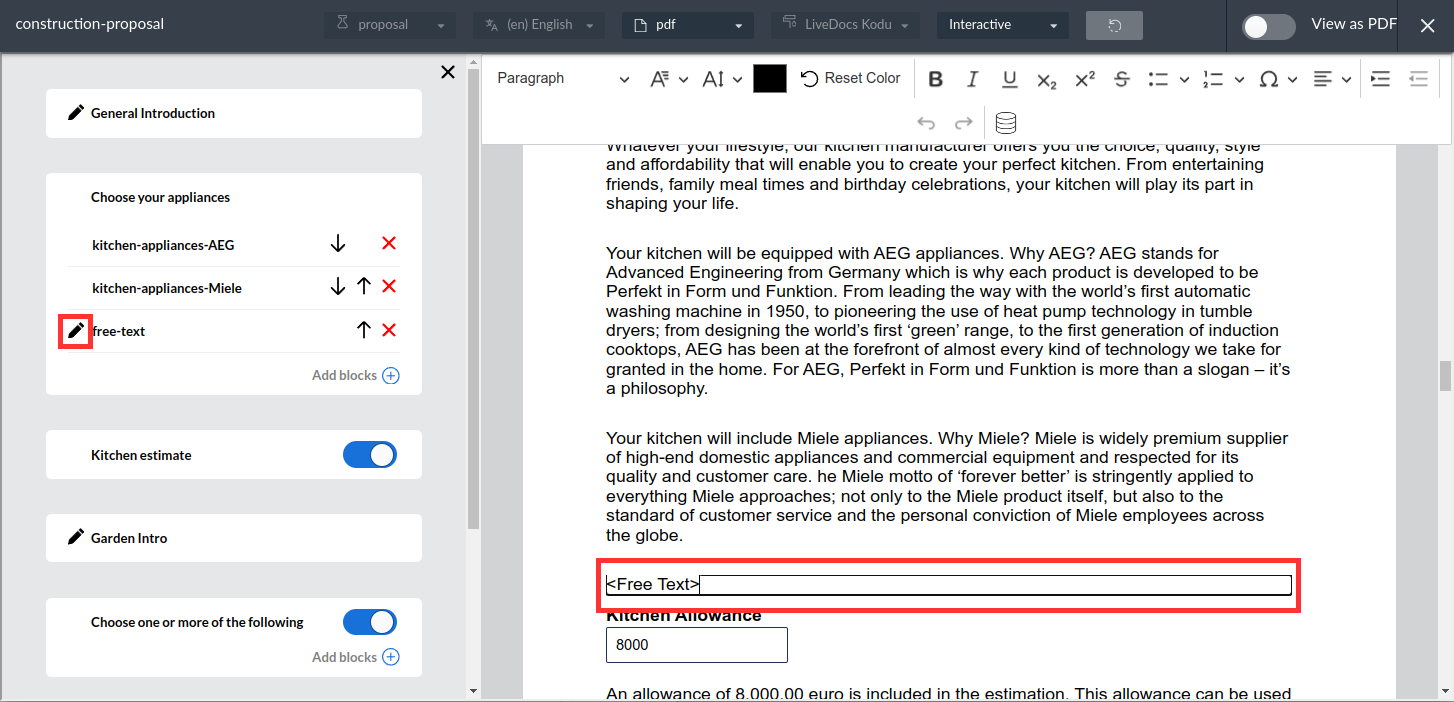
Two Content Blocks set as default, Multiple Content Blocks is enabled and three Content Blocks are set as Allowed Content Blocks.

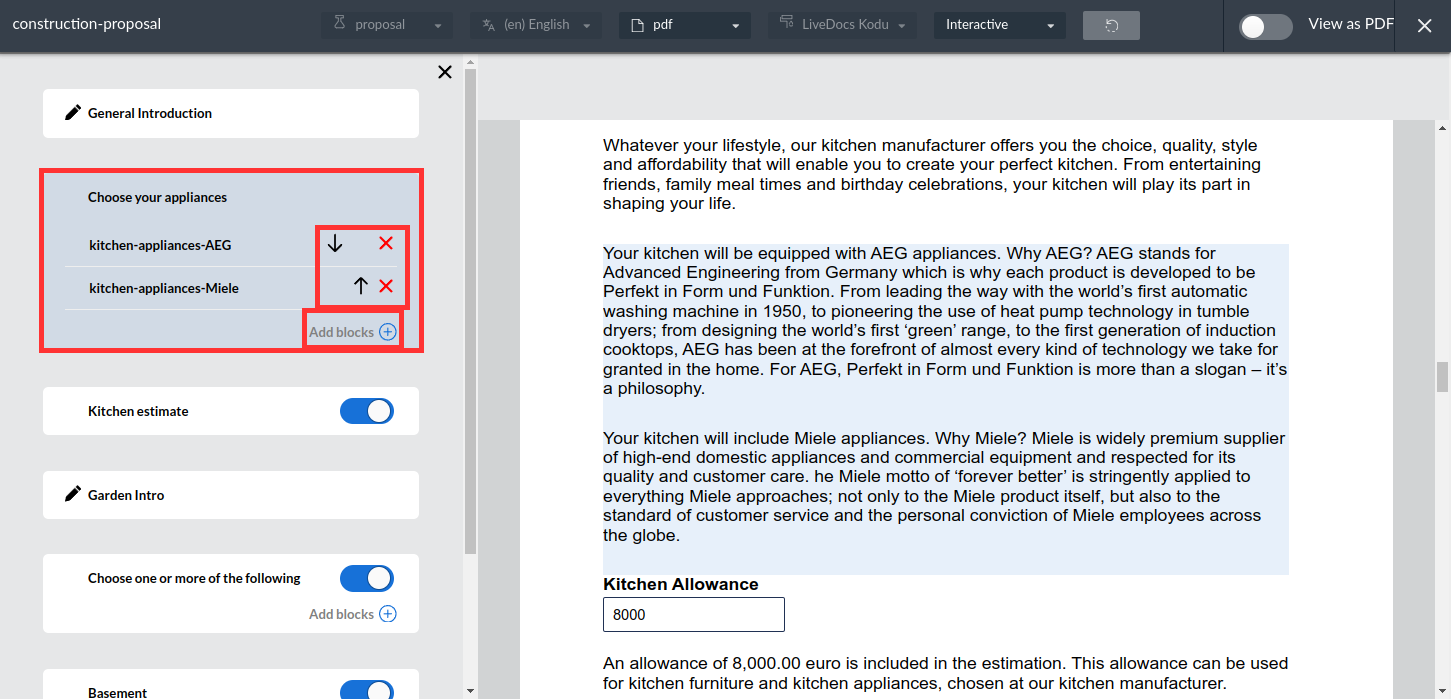
Multiple Content Blocks are allowed. This changes our functionality:
-
All default Content Blocks will be placed in the output / Document Instance Editor immediately
-
Extra buttons will be added within the Document Instance Editor that allows the user to:
-
Delete a Content Block
-
Reorder the Content Block within the Dynamic Block object
-
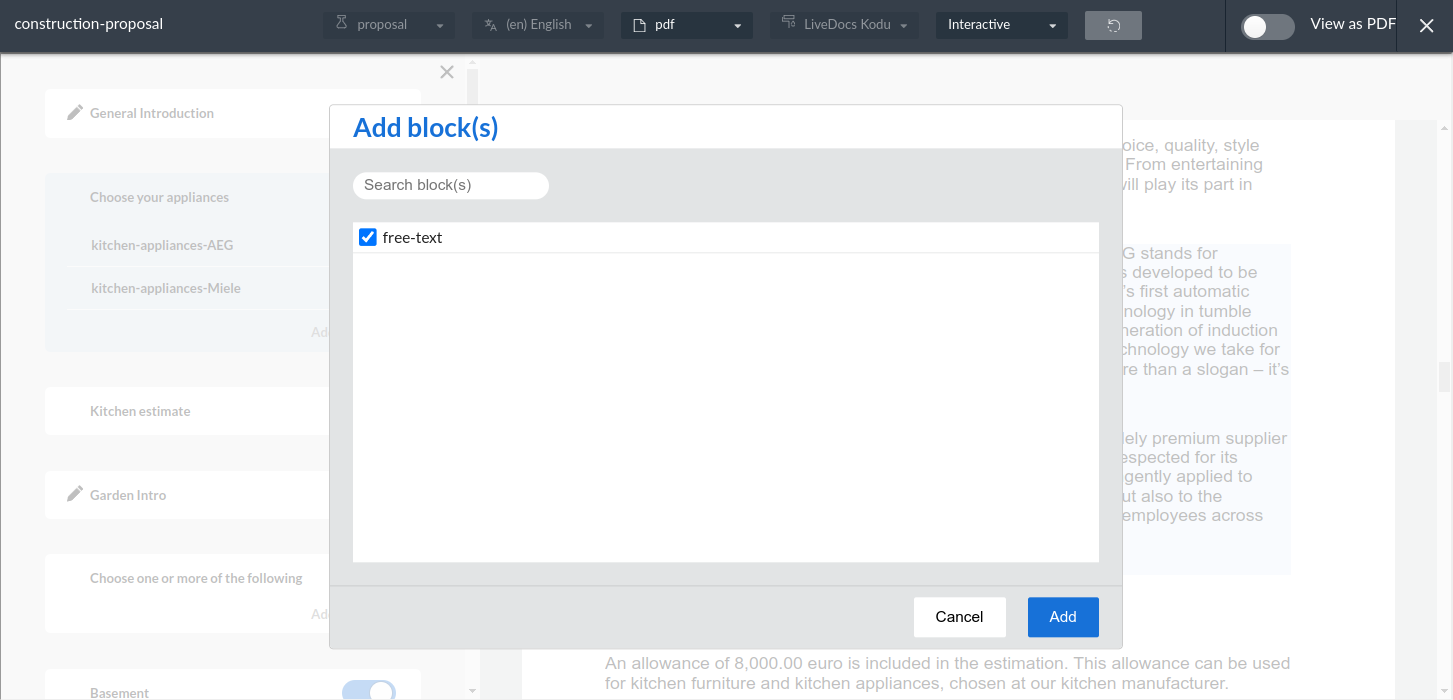
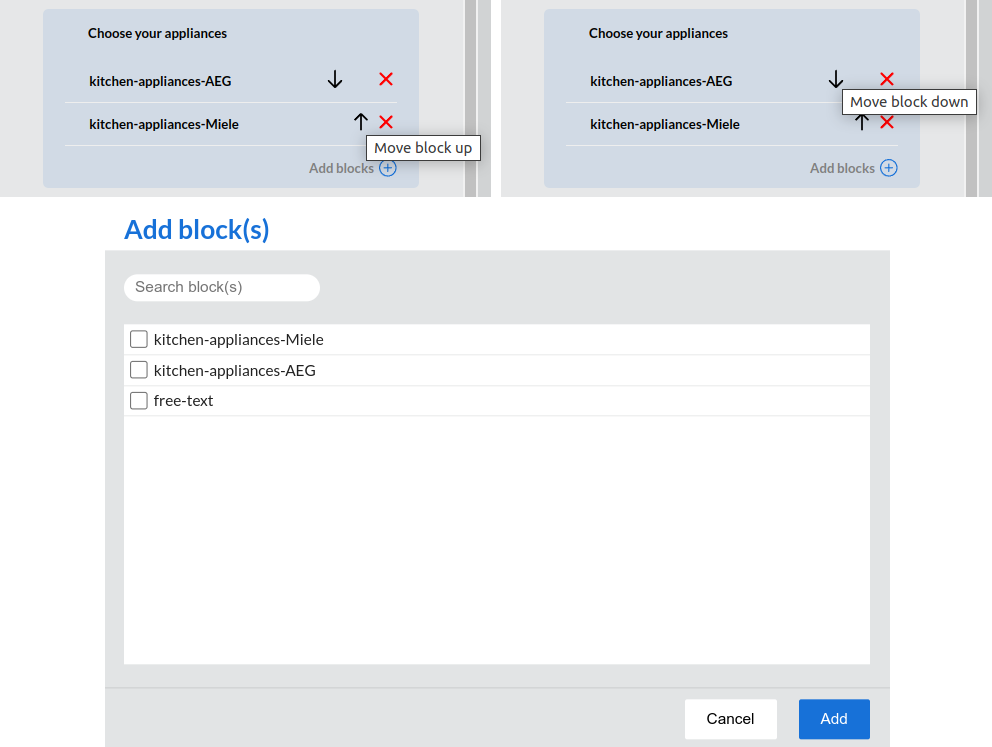
Add new Content Blocks from the list of Allowed Content Blocks. You can add the same Content Block multiple times
-

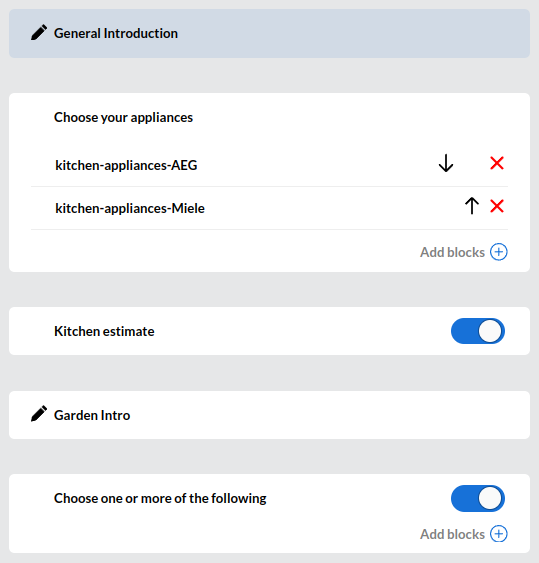
By clicking the up or down arrow you can reorder the Content Blocks within the Dynamic Block object. By pressing the red cross icon you can remove a Content Block from the Dynamic Block. By clicking on "Add blocks" you can add one or more Content Blocks from the list of Allowed Content Blocks.

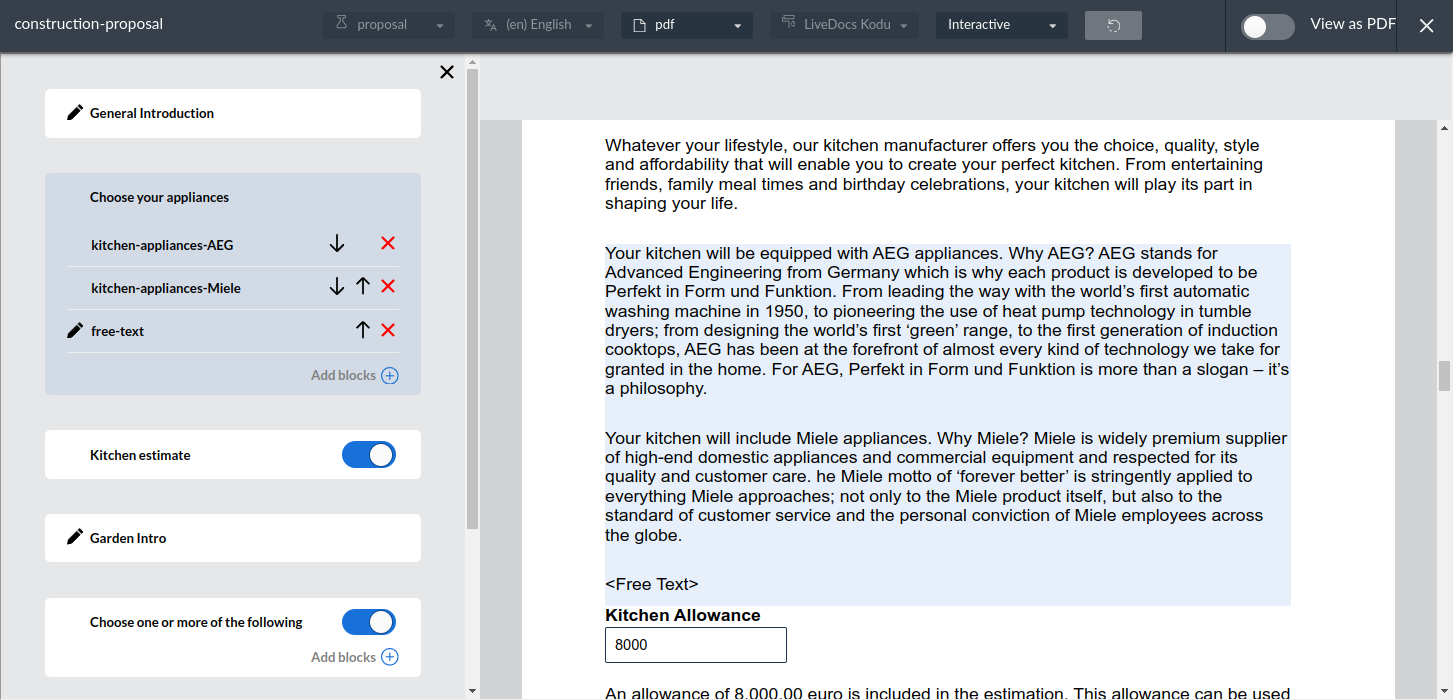
In this case we’ll add the "free-text" Content Block. In the outline you can see the pencil icon next to that Content Block. This means the content of the Content Block is editable.

Two Content Blocks set as default, Multiple Content Blocks is enabled and one Content Block that is not in the default Content Blocks list is set as an Allowed Content Block.

In case one or more default Content Block are set that are not within the Allowed Content Blocks list, they are implied to be allowed as an initial set. However, you won’t be able to add them as a new block.